Een sticky button, ook wel bekend als een zwevende call to action (CTA), is een element in de gebruikersinterface die zichtbaar blijft op het scherm terwijl een bezoeker naar beneden scrolt op je webpagina. Dit zorgt ervoor dat je call to action constant zichtbaar is, waardoor gebruikers worden aangemoedigd om de gewenste actie te ondernemen tijdens hun hele browse-ervaring. De website van TABOER biedt bijvoorbeeld direct hulp via een handige sticky button. De button ‘Direct hulp’ beweegt mee tijdens het scrollen, waardoor bezoekers snel en gemakkelijk toegang hebben tot ondersteuning.
Voordelen van sticky buttons:
- Hogere conversieratio’s: Door de CTA constant in beeld te houden, vergroot je de kans dat gebruikers deze opmerken en erop klikken.
- Verbeterde gebruikerservaring: Sticky buttons bieden gebruikers een handige manier om op elk gewenst moment op de pagina actie te ondernemen, waardoor ze niet hoeven terug te scrollen.
- Belangrijke CTA’s benadrukken: Sticky buttons stellen je in staat om specifieke call to actions te benadrukken, zoals “Koop nu” op productpagina’s of “Abonneren” op blogberichten.
Wanneer sticky buttons gebruiken?
- Lange webpagina’s: Zeker voor pagina’s met veel content zorgen sticky buttons ervoor dat gebruikers de CTA niet missen, ook al hebben ze niet naar beneden gescrold.
- Landingspagina’s: Sticky buttons kunnen je belangrijkste conversiedoel op landingspagina’s versterken.
- E-commerce productpagina’s: Met een sticky “Voeg toe aan winkelwagen” -knop kunnen gebruikers eenvoudig items aan hun winkelwagen toevoegen terwijl ze door productdetails bladeren.
- Blogberichten: Moedig gebruikers aan om zich te abonneren op de nieuwsbrief of een andere relevante pagina te bezoeken met behulp van een sticky button.
Aanbevolen werkwijzen voor sticky buttons:
- Duidelijke en concrete boodschap: Gebruik duidelijke taal die de gewenste actie weergeeft (bijv. “Koop nu,” “Download nu,” “Abonneren”).
- Hoog contrasterende kleuren: Zorg ervoor dat de knop visueel opvalt tegen de achtergrond voor een betere zichtbaarheid.
- Mobielvriendelijk ontwerp: Optimaliseer de grootte en functionaliteit van de knop voor optimale prestaties op mobiele apparaten.
- Niet opdringerig: De knop mag wel zichtbaar zijn, maar mag de content of de gebruikerservaring niet hinderen.
- Test verschillende variaties met A/B testing: Experimenteer met verschillende knopontwerpen, -plaatsingen en -kleuren om te zien wat het beste bij je doelgroep past.
Hulpmiddelen voor het implementeren van sticky buttons:
Er zijn verschillende manieren om sticky buttons op je website te implementeren:
- Plugins voor websitebouwers: Veel websitebouwers bieden ingebouwde functionaliteiten voor het maken van sticky buttons.
- JavaScript-bibliotheken: Bibliotheken zoals jQuery bieden functionaliteiten om custom sticky buttons te creëren.
- Content Management Systemen (CMS): Sommige CMS-platformen bieden plugins die specifiek zijn ontworpen voor sticky buttons.
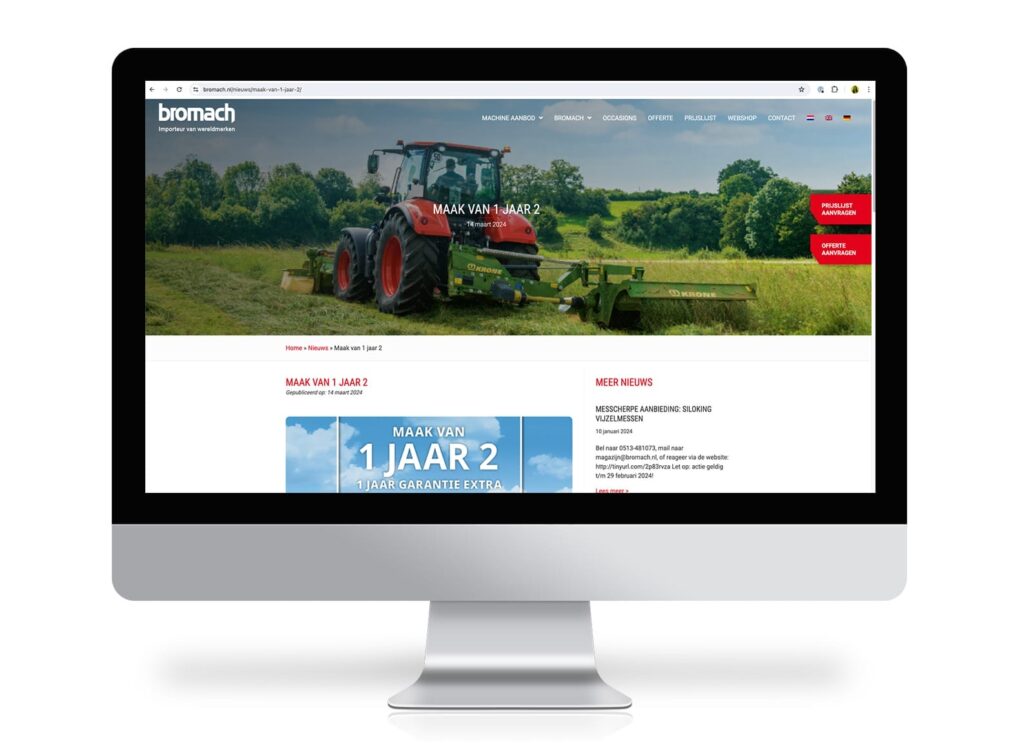
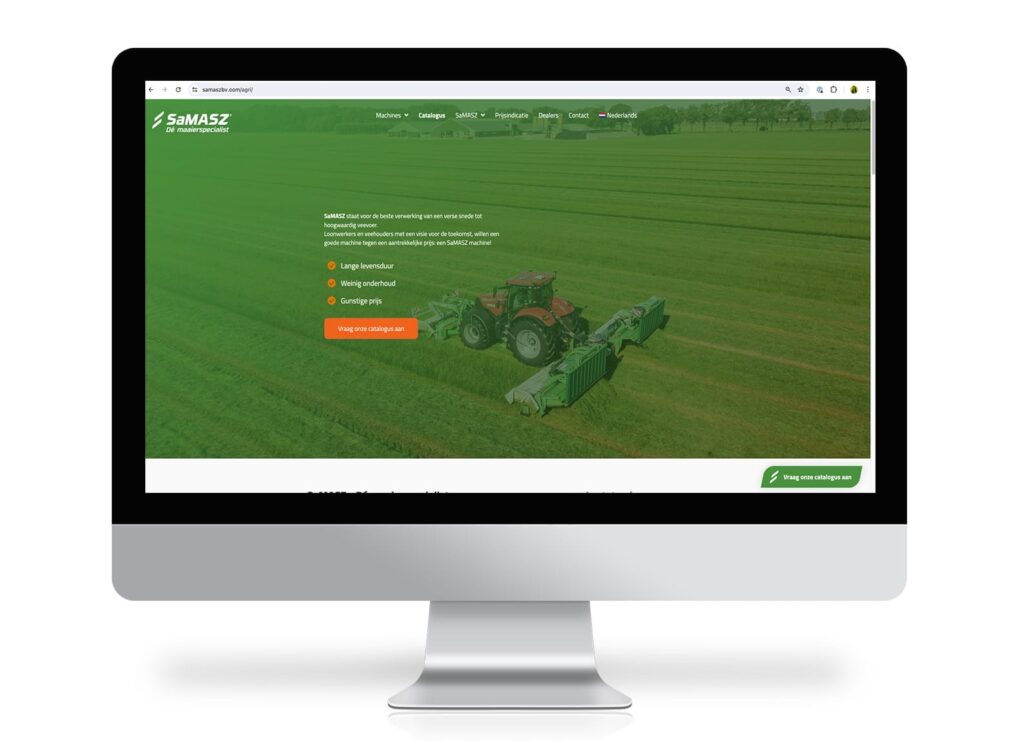
Voorbeelden van Sticky buttons
Door strategisch gebruik te maken van sticky buttons met een duidelijke call to action, kun je de betrokkenheid van gebruikers aanzienlijk verbeteren en hogere conversieratio’s op je website behalen.


Benieuwd naar de mogelijkheden? Ontdek hoe jouw website kan leiden tot meer leads of conversie. Wij denken graag met je mee. Neem vrijblijvend contact met ons op.
Deel deze tip
We denken graag mee!
Heb je vragen of ben je benieuwd wat wij voor je kunnen betekenen? Ons team denkt graag met je mee en biedt oplossingen op maat. Neem gerust contact met ons op en ontdek de mogelijkheden!